Node-REDで日付処理したい(node-red-contrib-momentの使い方)
センサーデータをnode-redで扱うときに、日付がYYYY-MM-DDTHH:MM:SSZみたいな日付フォーマット
になっていて辛い思いをされている人も多いかも?
ごにょごにょfunctionで書いてあげるのも辛い。
Node-REDのエコシステムを使いたいですね。
そこで、いろいろ調べた結果。node-red-contrib-momentへありつきました。
node-redのpackage.jsonへ記述を追加してデプロイ。
"node-red-contrib-moment":"2.0.x"
Momentというノードが使えるようになるので、追加します。
payloadのどの要素を変換するかinputformへ記述してあげます。
そして、UTC時間を9時間進めてあげたいならば、Adjustmentへ記述。
Output Formatで任意のフォーマットに変換でします。

積算グラフを描写する
Iotでセンサーデータを収集した後の活用
Iotなどでセンサーデータを取得すると、時系列のデータが蓄積していきます。
例えば、1分ごとに部品完成数をカウントしていたとすると、1時間ごと、1日ごと
という風に積算したデータも欲しくなると思います。
積算データを可視化
問い合わせをAPIで投げると、データストアに問い合わせて、いい感じに集計して返してくれるような実装
をサーバサイドでしておく。返ってきたデータをブラウザでD3.jsを用いて、可視化。
D3.jsを学ぼう
今まで、コピペでなんとかしていたけれど、しっかりとD3.jsを学んでいこうと思います。
全然わからなかったけれども、ドットインストールのd3.js入門をさらっと全編学ぶと
いいと思います。特に#7,#8あたり肝なので最初に見るといいかも。
http://dotinstall.com/lessons/basic_d3js
enterとか難しいなぁ。
そもそも、最初必ず何かを書いておいて、updateに倒す方法がシンプルで分かりやすい気がする。
YAPC::Kansaiで「オープンデータを利用したWebアプリ開発」の話をしてきました
www.slideshare.net
スライド準備
アプリコンテストの授賞式の発表後の懇親会で話をしてみると
やっぱりゼロからの知識の人にも優しい発表にしなくては・・・と思い。
今回のトークの準備は、自分の常識は他人の非常識ということを意識して、
わかりやすく改良し。
バタバタ感
金曜日の夜、家に帰り。お風呂に入り、
その後、印刷、そして、すぐ家を出て高速バスに向かうというバタバタぶり。
印刷して、文字数が3000文字くらいだったので、300文字1分として10分。デモを
考えるとゆっくりやって20分くらいは何とかなるだろうと安心感を得る。
バスで飲もうと買った、トップバリューベストプライスの烏龍茶を家に置き忘れてしまった。
バスは、定刻くらいに乗り場に入ってきたので、そんなに慌てる必要がありませんでした。
高速バスに乗るのはなんねんぶりだろう。
バスでは・・
バスとかで、よっぽど疲れていないと寝れない方なので、暇なので、Iot(Node-RED)でAPIを作る
方法を妄想していました。前の人のリクライニングがものすごく、深く倒してくるもので
途中窮屈感が半端なく大変な思いをしました。気が小さいので、もう少し戻してなど言えるわけもなく我慢。
梅田に着いた
定刻6:30位に梅田に着いた。朝ごはんどうしよう・・コンビニでは寂しいなぁ。と
喫茶店を覗くと7:00〜ということでまだやっていない。暇なので会場付近に移動してしまおうと
御堂筋線で移動。方向音痴+スマホなしなのです、なんとなく、こっちだろうという方へ移動。
会場を探すも、それらしいものは見つけられず。
吉野家を発見。その後、なか卯を発見。なか卯でとりあえず、朝食(生卵+乗り+豚汁+ライス大盛り)
原稿のチェック(校正)。1時間くらい潰す。あらかじめ、会場のチェック。Motex発見。多分ここで
いいのだろうと安心感を得る。再度、時間があるので、今度は吉牛でそぼろ丼を食べる。どんだけ食うんだ。
でもお腹がいっぱいになって、力がみなぎった。
会場着いた
そんな感じで、会場入り。受付、笑顔の対応で緊張がんが和らぐ、@shinotraと挨拶を交わす。ありがとうございます。
少し落ち着きを取り戻す。
オープニング
やばい、wifiないのか、どうしようどうしよう。なくても表示できないかと試すが。
チョツト無理っぽい感じで、困った。
発表
前の発表を聞きつつ、準備。西のあずまさん。スライドも綺麗だし、発表も上手。
さて、自分の番になり、スタップの方に回線を用意していただき。つながり、落ち着きを取り戻す。
自分の発表は、原稿はあまり読み上げず、内容に沿ったものを話しました。
感想ブログをちらっと読んだんですが、確かに、何が要点かボケてしまったかも。
まぁ、こんな使えそうなオープンデータが世の中にはあるんだよということが伝わればOK
かな。
Genuinoのsetup関数の中でSerial.printlnしても表示されない?
ArduinoIDE1.6.13+Mac環境ですが。
Genuinoのシリアルモニタが表示されなかったので
flushすれば表示されるかなと思いきや。やっぱりダメ。
loop中は表示されますが、setupの中のSerial.printは表示されない。
何故だ???
void setup() { // put your setup code here, to run once: Serial.begin(9600); Serial.println("setup"); Serial.flush(); delay(1000); } void loop() { // put your main code here, to run repeatedly: Serial.println("loop"); delay(1000); }
やっと回答にありつきました。
Curie搭載の開発ボード「Genuino 101」を試す - Arduino UnoやGalileoとの比較から性能を検証する (4) 追加機能の紹介とGenuino 101を使う際の注意点まとめ | マイナビニュース
こうすることで表示できました
void setup() { // put your setup code here, to run once: Serial.begin(9600); while (!Serial) { ; // wait for serial port to connect. Needed for native USB port only } Serial.println("setup"); }
部品が届く前に・・
BLEを使う方法を調べてみよう。
IntelのGenuino 101はArduinoにセンサー+BLEをつけたようなもので
スペックも高いようです。いろいろ試行錯誤するより手っ取り早く実装したいので
いい選択かもしれない。若干高価ではありますが・・・
Genuino 101からBLE経由で心拍数をAmbientに送りモニターする – Ambient
さて、Bluetoothの仕様には、「サービス」があらかじめ定義されているようで。
d.hatena.ne.jp
GATT Services | Bluetooth Technology Website
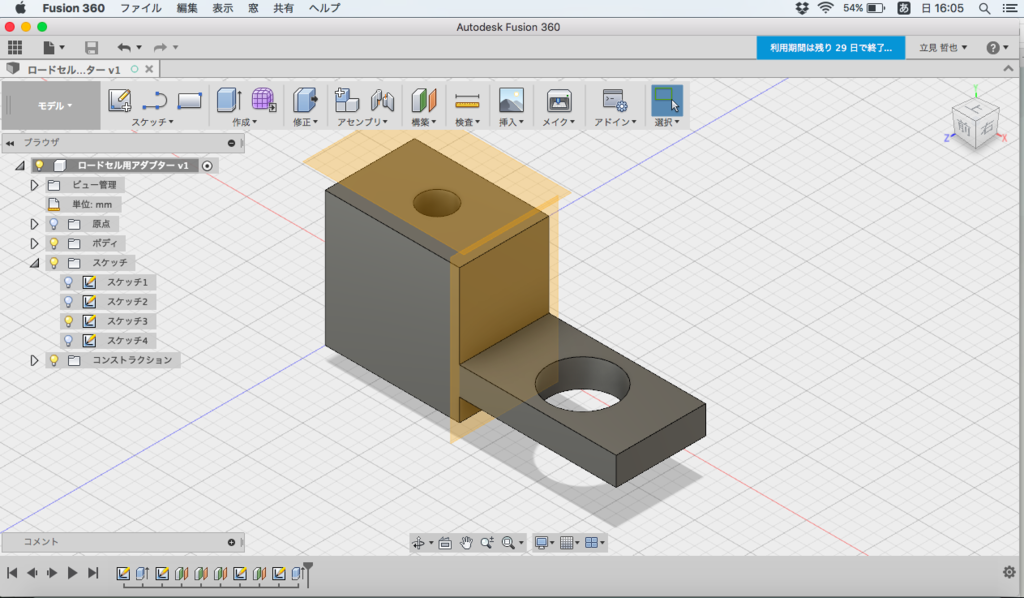
Fusion360スケッチ平面(XZ)をY軸を移動した位置でスタートしたい
XZ平面にスケッチをしたいのですが。デフォルトY=0の平面にスケッチしますよね。
それをY=2mmの面でスケッチしたいのですがどうすればいいのでしょうか?
オフセット平面というのを使うと良いらしい