WEB+DB PRESS 総集編をFESSで検索できるようにする
PCにWEB+DBのコンテンツを格納する
自分の場合は/Users/dokechin/Downloads/webdb_sp_001-102に格納しています。
Docker for MAC OSの導入
Docker Store
設定画面を開いてメモリ設定を2G->3.5Gに変更します。(ElasticSearchをメモリ2G使うため)。
FESSのコンテナを起動する
- vオプションで設定するパスをPDFを格納した各自のディレクトリに変えてください。
docker run -d -p 8080:8080 --name fess -v /Users/dokechin/Downloads/webdb_sp_001-102/:/webdb_sp_001-102 codelibs/fess:latest
クロールの最大ファイルサイズを変更する
web+dbプレスのPDFファイルのサイズは大きいので,最大はvol2のPDFで240Mあります。
そのため、FESSの最大コンテンツサイズを変更する必要になります。
また、elasticsearchのメモリの設定も1Gから2Gへ変更します。
viで設定ファイルを編集したいところでしたが、viがインストールされていないようだったので、別の方法で編集します。
sedでも出来るのですけれど、やっぱりperlで編集しました。簡単ですね。
編集後に、コンテナを再起動します。
docker exec -it fess bash perl -i -pe 's/10485760/248000000/' /usr/share/fess/app/WEB-INF/classes/crawler/contentlength.xml perl -i -pe 's/-Xms1g/-Xms2g/' /etc/elasticsearch/jvm.options perl -i -pe 's/-Xmx1g/-Xmx2g/' /etc/elasticsearch/jvm.options exit docker restart fess
FESSの管理画面を開く
http://localhost:8080をブラウザで開く。
管理画面へログインを行う。ユーザID、パスワード初期値はadmin/adminとなっている
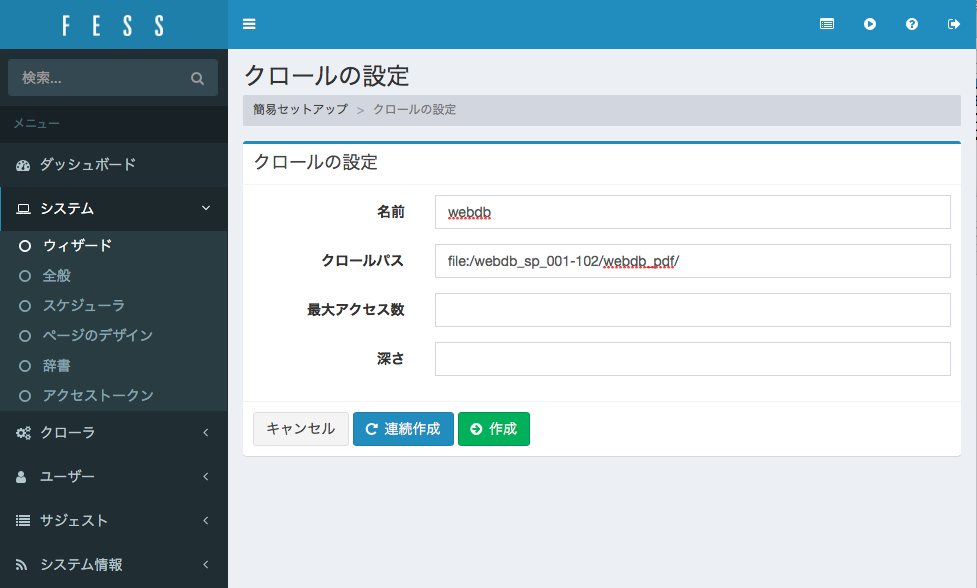
クロールの設定
システム>ウィザードから選ぶ。

名前は適当に入力して、パスには「file:/webdb_sp_001-102/webdb_pdf/」を入力します。
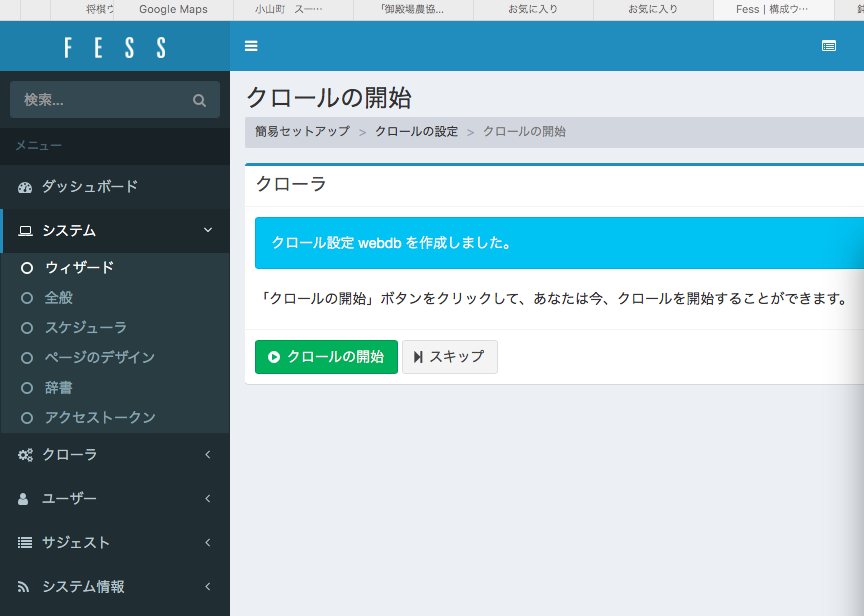
クロールを開始する

こちらのMacBookAirでは16分程度かかりました。
検索してみる

イメージを保存
docker commit fess dokechin/fess
ローカルイメージをマシンの起動に合わせてコンテナを起動する
docker run --restart=always -d -p 8080:8080 --name fess -v /Users/dokechin/Downloads/webdb_sp_001-102/:/webdb_sp_001-102 dokechin/fess
VueテンプレートPWAを使っているのですが画像のキャッシングがうまく行かなかったよ
ネットワーク切断状況で動くのがPWAの醍醐味ではありますが・・・
Vueのpwaテンプレートを使ってPWAアプリに仕立てたグラタン。
gratan.dokechin.com
初期メニュー画面の画像ファイルはjpgにしていまして。またマテリアルデザインフレームワークのvuetify.jsを使っているのでgoogle fontへの依存があります。
pwaテンプレートは大きなサイズの画像になるとどうもキャッシュされないようでした。
小さいと文字列にして画像を固めてくれているようで大丈夫のようでした。pngのロゴはよしなにしてくれている。
これらのファイルをキャッシュはデフォルトのpwaテンプレートでは面倒を見てくれないのです。
webpack.prod.conf
pwaテンプテーとはwebpackのプラグインであるSWPrecacheWebpackPluginを使っています。それらのキャッシュの設定を編集してあげればいいようです。
以下のようにして見ましたが、jpgファイルがキャッシュされない。
原因がわからないので試行錯誤。
new SWPrecacheWebpackPlugin({
cacheId: 'gratan',
filename: 'service-worker.js',
staticFileGlobs: ['dist/**/*.{js,html,css,jpg,jpeg}'],
minify: true,
stripPrefix: 'dist/'
})
こんな感じにしたら、キャッシュされるようにはなりました。何故かはよくわからないのですが・・
new SWPrecacheWebpackPlugin({
cacheId: 'gratan',
filename: 'service-worker.js',
staticFileGlobs: ['dist/**/*.{js,html,css}'],
minify: true,
stripPrefix: 'dist/',
runtimeCaching: [
{
urlPattern: /\.(jpg|png|svg|woff|ttf|eot)/,
handler: 'cacheFirst'
},
{
urlPattern: /^https:\/\/fonts\.googleapis\.com\//,
handler: 'cacheFirst'
}
]
})兎に角、pwaテンプレートを使ってOKというわけではなくて、アプリによってはキャッシュの設定が必要になりますよというお話でした。
PWA
PWA用のマニフェストファイルを作るツール
App Manifest Generator
非同期処理を簡単に記述したい
とりあえず、以下のドキュメントを読んでみよう。
github.com
45歳で年収500万円のサラリーマンはフリーランスに転身すべきか?
日々けちに暮らしていますが、40半にもなる親父なので
お金についてもう少しシビアに考えてみよう。
45歳でサラリーマン、このまま年収が変わらないで定年を迎える予定とします。
対するは、45歳でフリーランスに転換した場合。
厚生年金
サラリーマンだけが加入するもの。フリーランスは
厚生年金部分を自分で貯蓄することになります。
厚生年金受給額の早見表とシミュレーション!年齢、加入期間による目安や計算のポイントは?! | 保険の疑問をしっかり解決
年収500万円。月額33万円だとすると、34年の加入で厚生年金は年額140万円。
65歳から20年生きるとして、2800万円。
45歳で退職して厚生年金を脱退するとすると厚生年金は19年加入したことになる。
そうすると厚生年金は年額80万円。
65歳から20年生きるとして、1600万円。
その差は1200万円。フリーランスは1200万円を60歳までの15年間で自力で貯めないといけないので年額80万、サラリーマンより必要になります。
年収500万円のサラリーマンはフリーランスだといくら稼げないとダメなの?
フリーランスの税金はどれくらい高いのか?
結局フリーランスだと厚生年金部分のプラス年額80万円預金が必要になるので
年収700万円程度、月58万円の仕事ができないとダメということになります。
それ以上の単価で稼働できない場合、思いとどまったほうが良いという結論になりました。
サラリーマンだと交通費が会社負担なので、客先常駐の場合、
交通費分更に稼がないとダメですね。
vscode+jestでユニットテスト(デバッグ)
ndenv環境を使っているので設定を変更(.vscode/launch.json)
{ "version": "0.2.0", "configurations": [ { "type": "node", "request": "launch", "name": "Launch Program", "program": "${workspaceRoot}/node_modules/jest/node_modules/.bin/jest", "runtimeArgs": ["--inspect-brk"], "args": ["--runInBand", "--verbose", "--config=${workspaceRoot}/test/unit/jest.conf.js"], "runtimeExecutable": "${env:HOME}/.ndenv/shims/node", "console": "integratedTerminal", "internalConsoleOptions": "neverOpen" } ] }