vue-cli(Webpack)のサーバーサイドを8080ポートnode(express)で3000ポートで開発したいのですが404
vueのajax部分(axios)
this.canvas.toBlob(function (blob) { axios.post('./api', {data: blob}, { headers: { 'content-type': 'multipart/form-data' }, params: { } } ) })
vueのindex.js(リバースプロキシの設定)
proxyTable: {
'/api': {
target: 'http://localhost:3000',
changeOrigin: true
}
},なぜかpostで投げると404,getにすると200が帰る。
getでもデータ送れるのかな?
# 結局原因は・・・
express側の記述がgetだったので、postを受け取れなかっただけでした。
情けない・・
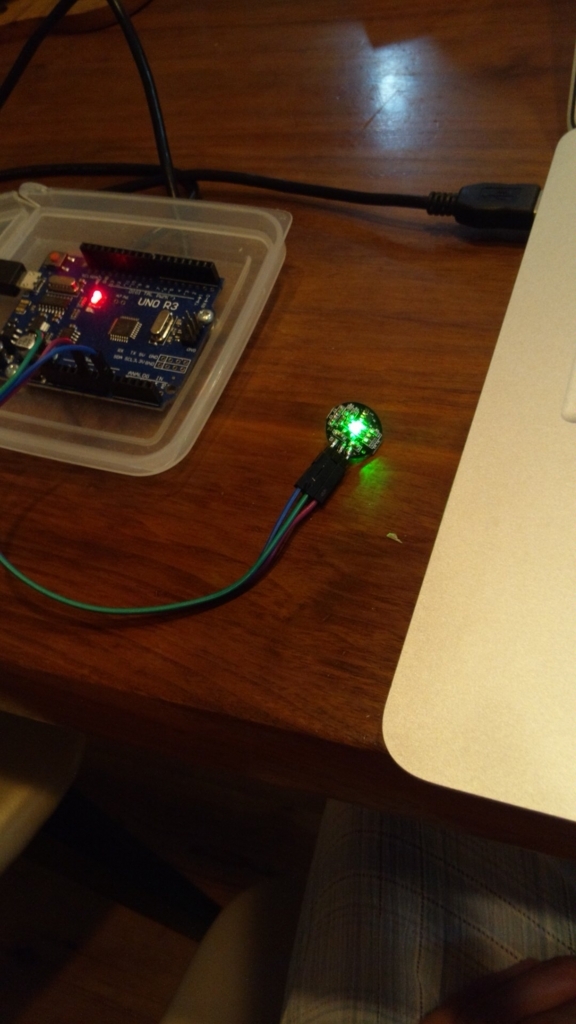
格安心拍計を試す
AliexpressでXD-58Cと検索すると最安値1.8$で売っていた心拍センサーが届いたので
早速試して見た。

スケッチ>ライブラリをインクルード>ライブラリを管理を開いて、
検索をフィルタのテキストボックスにPulseSensorと入力して
インストール。
ファイル>スケッチの例>PulseSensor PlayGroud>PulseSensor_BPMを開いて、
loop関数を以下のように書き換える
void loop() {
delay(20);
Serial.print("test");
Serial.print("\t");
Serial.println(pulseSensor.getBeatsPerMinute());
Serial.flush();
}
問題
値は取れたのでOKだけれども。基盤むき出しで、指に巻きつけるものも何もついていないので
なんとかしないと。
Mishima.pm #3 を開催しました
今日は三島.pm#3 でした。
connpass.com

4年ぶりの開催でした。
参加者は4名でしたが、ゆったりと時は流れ
時間はたっぷりあったので、発表後のディスカッションなど濃密にできました。
コードリーディングは1回やってみたかった企画でした。
モジュールのオーサー@karupaneruraさんにお願いしてAnikiを読みました。
約1時間みっちりと脱線しながら、解説していただけました。
非常に参考になりました。
- forkした場合、子が死んだ時もいい感じに扱う必要がありなど。
- 毎回接続に行くか?あたりの話。要件やDBの接続コストなどを考慮に入れて変わる。
- Anikiのリレーションの判断ロジックについての説明。リレーション先のプライマリキーやユニークを持つで判断など。
- 薄くラップして、キャッシュしたり、必要な部分は付け足している感じの説明。
反省点としてはTypeC接続ができないことを事前に通知していなかったところですね。
HDMIはありました。
さて、懇親会ではうなぎ(すみの坊本町店)で盛り上がりつつ、懇親できました。
私的には、最初の骨がカリカリで塩の加減もいい感じでした。

うなぎの後、ジャストタイムで、竹倉温泉行きのバスに乗れて、竹倉温泉まで行きました。
最初行ったところが今年3月で営業終了というアクシデントで焦りました。
その後、違うところを見つけて、赤湯を堪能しました。
朝から営業しているのでハッカソンにも行けそうですねという話になりました。


遠路来ていただきありがとうございました。
次回実施時期は、未定ですが、ご要望があれば開催しますので
こっそり声かけてください。
目標は年1回くらいで開催したいですね。
WEB+DB PRESS 総集編をFESSで検索できるようにする
PCにWEB+DBのコンテンツを格納する
自分の場合は/Users/dokechin/Downloads/webdb_sp_001-102に格納しています。
Docker for MAC OSの導入
Docker Store
設定画面を開いてメモリ設定を2G->3.5Gに変更します。(ElasticSearchをメモリ2G使うため)。
FESSのコンテナを起動する
- vオプションで設定するパスをPDFを格納した各自のディレクトリに変えてください。
docker run -d -p 8080:8080 --name fess -v /Users/dokechin/Downloads/webdb_sp_001-102/:/webdb_sp_001-102 codelibs/fess:latest
クロールの最大ファイルサイズを変更する
web+dbプレスのPDFファイルのサイズは大きいので,最大はvol2のPDFで240Mあります。
そのため、FESSの最大コンテンツサイズを変更する必要になります。
また、elasticsearchのメモリの設定も1Gから2Gへ変更します。
viで設定ファイルを編集したいところでしたが、viがインストールされていないようだったので、別の方法で編集します。
sedでも出来るのですけれど、やっぱりperlで編集しました。簡単ですね。
編集後に、コンテナを再起動します。
docker exec -it fess bash perl -i -pe 's/10485760/248000000/' /usr/share/fess/app/WEB-INF/classes/crawler/contentlength.xml perl -i -pe 's/-Xms1g/-Xms2g/' /etc/elasticsearch/jvm.options perl -i -pe 's/-Xmx1g/-Xmx2g/' /etc/elasticsearch/jvm.options exit docker restart fess
FESSの管理画面を開く
http://localhost:8080をブラウザで開く。
管理画面へログインを行う。ユーザID、パスワード初期値はadmin/adminとなっている
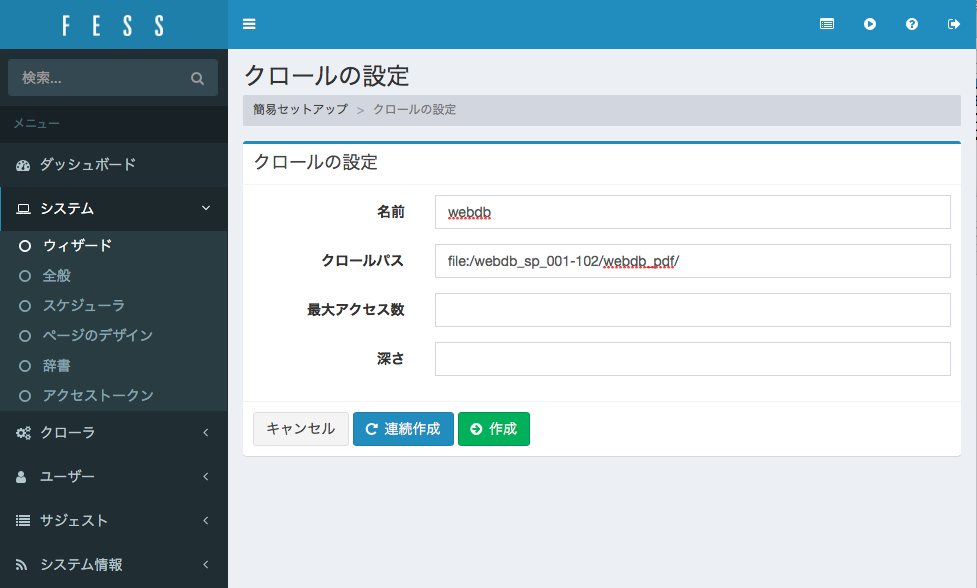
クロールの設定
システム>ウィザードから選ぶ。

名前は適当に入力して、パスには「file:/webdb_sp_001-102/webdb_pdf/」を入力します。
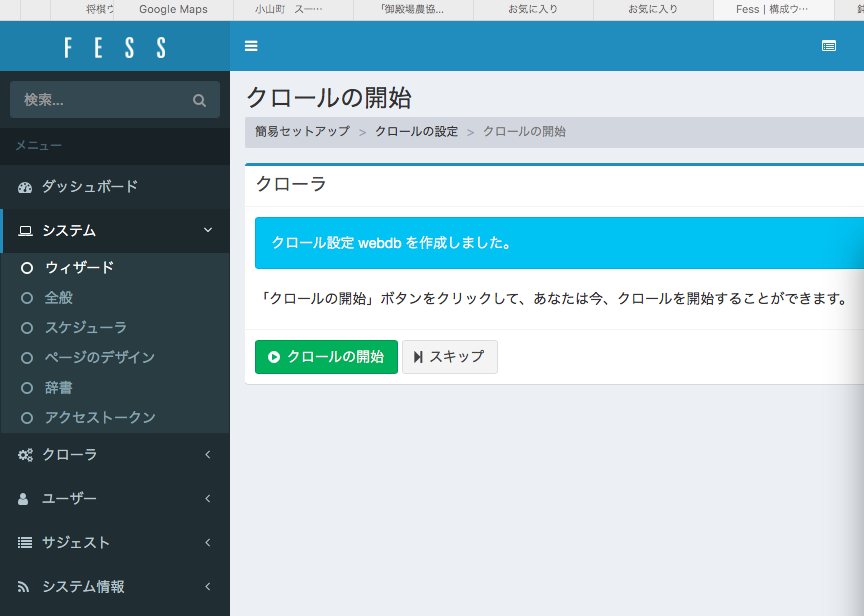
クロールを開始する

こちらのMacBookAirでは16分程度かかりました。
検索してみる

イメージを保存
docker commit fess dokechin/fess
ローカルイメージをマシンの起動に合わせてコンテナを起動する
docker run --restart=always -d -p 8080:8080 --name fess -v /Users/dokechin/Downloads/webdb_sp_001-102/:/webdb_sp_001-102 dokechin/fess
VueテンプレートPWAを使っているのですが画像のキャッシングがうまく行かなかったよ
ネットワーク切断状況で動くのがPWAの醍醐味ではありますが・・・
Vueのpwaテンプレートを使ってPWAアプリに仕立てたグラタン。
gratan.dokechin.com
初期メニュー画面の画像ファイルはjpgにしていまして。またマテリアルデザインフレームワークのvuetify.jsを使っているのでgoogle fontへの依存があります。
pwaテンプレートは大きなサイズの画像になるとどうもキャッシュされないようでした。
小さいと文字列にして画像を固めてくれているようで大丈夫のようでした。pngのロゴはよしなにしてくれている。
これらのファイルをキャッシュはデフォルトのpwaテンプレートでは面倒を見てくれないのです。
webpack.prod.conf
pwaテンプテーとはwebpackのプラグインであるSWPrecacheWebpackPluginを使っています。それらのキャッシュの設定を編集してあげればいいようです。
以下のようにして見ましたが、jpgファイルがキャッシュされない。
原因がわからないので試行錯誤。
new SWPrecacheWebpackPlugin({
cacheId: 'gratan',
filename: 'service-worker.js',
staticFileGlobs: ['dist/**/*.{js,html,css,jpg,jpeg}'],
minify: true,
stripPrefix: 'dist/'
})
こんな感じにしたら、キャッシュされるようにはなりました。何故かはよくわからないのですが・・
new SWPrecacheWebpackPlugin({
cacheId: 'gratan',
filename: 'service-worker.js',
staticFileGlobs: ['dist/**/*.{js,html,css}'],
minify: true,
stripPrefix: 'dist/',
runtimeCaching: [
{
urlPattern: /\.(jpg|png|svg|woff|ttf|eot)/,
handler: 'cacheFirst'
},
{
urlPattern: /^https:\/\/fonts\.googleapis\.com\//,
handler: 'cacheFirst'
}
]
})兎に角、pwaテンプレートを使ってOKというわけではなくて、アプリによってはキャッシュの設定が必要になりますよというお話でした。