bootstrap3でtableをいい感じにレイアウトしたいのです
最近、フロントエンドの話題ばかりとなっている@dokechinです。 みなさんいかがお過ごしでしょうか。
テーブルの列の横幅比率を一定にレスポンシィブにレイアウトしたい。 どうするんだろう。どうするんだろうと悩み。悩んだ。 こうすればいいんじゃないと思いやってみた結果。 bootstrap3だと、12列レイアウトなので最大12列までの対応となって しまいますが、col-ほげほげ-数字をそのまま利用しちゃって こんな感じで書くといいかもとおもった。 合計が12になるように数値を調整するといい感じ。
<div class="container"> <table class="table"> <tr> <td class="col-xs-2 col-sm-2 col-md-2">hage</td> <td class="col-xs-4 col-sm-4 col-md-4">hoge</td> <td class="col-xs-2 col-sm-2 col-md-2">hoge</td> <td class="col-xs-1 col-sm-1 col-md-1">hoge</td> <td class="col-xs-1 col-sm-1 col-md-1">hoge</td> <td class="col-xs-2 col-sm-2 col-md-2">hoge</td> </tr> </table> </div>
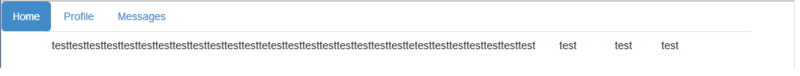
<<追記>>しかし、以下のように長い文字列をtdに入れると、この比率は崩れてしまう。
<div class="container"> <table class="table"> <tr> <td class="col-xs-3">testtesttesttesttesttesttesttesttesttesttesttesttetesttesttesttesttesttesttesttesttetesttesttesttesttesttesttest<td> <td class="col-xs-2">test<td> <td class="col-xs-1">test<td> <td class="col-xs-6">test<td> </tr> </table> </div>

以下をみて・・・ Twitter Bootstrap - how to set up width of TD?
application.cssを別に用意して、以下のようにしてみた。
.table {
width: 100%;
table-layout: fixed;
word-wrap: break-word;
}