エンドウ君リリース作業
スナップエンドウ検出アプリエンドウ君のリリース作業をまとめておこう。
darknetjsのインストール
コンパイラを最新にしないとビルドが通らないので以下のツールのdevtoolset-7をインストール。
www.hpc-technologies.co.jp
インストール後は以下で有効化
scl enable devtoolset-7 bash
そして、darknetjsをインストール
www.npmjs.com
git 2系のインストール
opencvのインストール
ld.so.confの編集
スナックエンドウ検出アプリ作成中
連休は、ずっとスナックエンドウアプリしてました。
機械学習
自身のノートPC(MacBookAir2016 8Gメモリ)では100エポックで10時間かかることが判明。
Google Colab(GPU)でも、何時間もかかりしかもkillされてしまうので、無料タイプでは厳しい感じがしました。
できなくはないけれど重みファイルを保存して途中から繰り返せば、2週間くらいでは終わるとは思います。
データ作成部分のバグでした
元となるデータの作成部分がバグつていたため、学習に時間がかかっていたようです。
直したら、GoogleColabでは3時間程度で終わるようになりました。
サンプル数
サンプル数がとても少ないので集めるところをしっかりしないと。
収穫時に使うアプリなので、取った後に並べるとちょっとバリエーションが足りない感じとは思います。

Darknetでスナックエンドウをリアルタイムに検出する
スナックエンドウの学習については、ほぼ目処がついたので
フロント部分の開発にも着手。
darknetコマンドをnode.jsで発行して返してあげる必要があるけれど
マルチプロセスで対応する必要があります。
detectコマンドはデフォルトではpredictions.jpgを出力するので
outオプションで出力するjpgの名前を指定する感じにする予定です。現在コーディング中。
./darknet detect cfg/endo_kun.cfg cfg/endo_kun.weights out.jpg -out xxxxxxx
Google ColabでDarknet学習。
yoloのcfgの編集方法
filterの数の編集をしないとエラーになります。
https://nmxi.hateblo.jp/entry/2019/02/28/104546
yolov3-tiny-train.cfgの編集
学習用の定義はgithubで準備しておく。
%%bash cd darknet rm -rf endo_kun git clone https://github.com/dokechin/endo_kun mkdir endo_kun/backup ./darknet detector train endo_kun/data.txt endo_kun/yolov3-voc-train.cfg yolov3.weights
瞬時に学習が終了してしまう。なんで?
Loading weights from yolov3.weights...Done! Saving weights to endo_kun/backup/yolov3-voc-train_final.weights
答えらしきものがありました。あらかじめ学習された重みファイルを使うときには、学習を飛ばす?
「-clear 1」をつけたらなんかうまくいく?らしい。とりあえずつけて動かしたらすぐに終わることはなくなりました。
<<追記>>そもそも、初期の重みファイルを指定しなければ、大丈夫でした。
出力される重みファイルのバックアップ先はgoogledriveにしておく
Colab側でマウントするとともにdarknetのbackupの値も、マウント先に変更しておく。
12時間ルールで消えてしまうため。
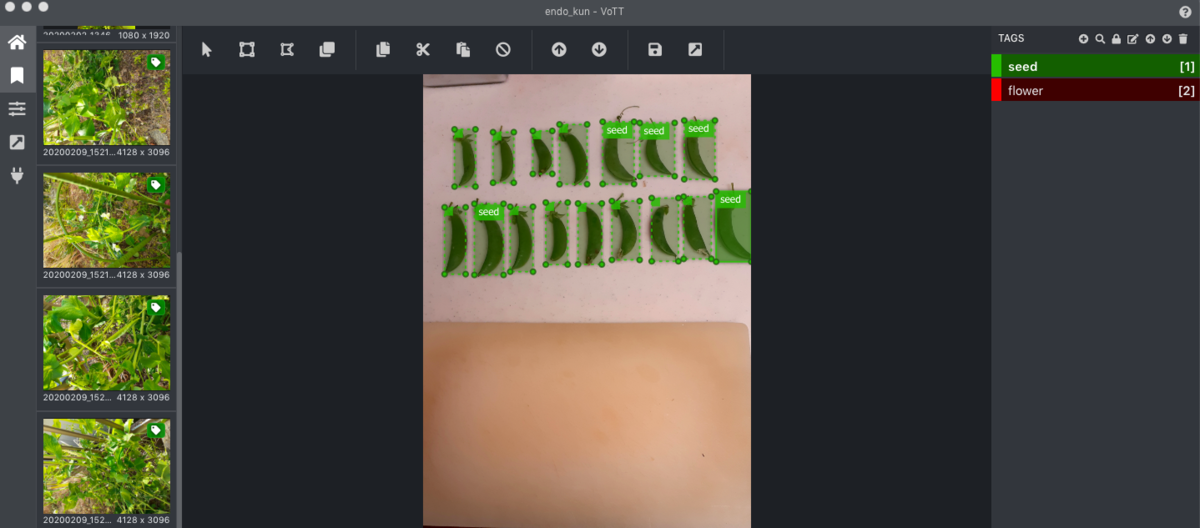
VOTTの出力するJSONからDarknet学習用のTXTデータを作成する
VOTT->YOLO変換用プログラムの作成で参考にしたのは以下です
https://qiita.com/clerk67/items/faecbbbcbe26537cb42c
Darknet/YOLOで学習させる定義はオブジェクトの中心と幅高さを0-1に正規化したものが
必要。
YOTTからエクスポートしたVOCのJSON定義は、
画像のサイズや、オブジェクトの左上、右上、右下、左下座標がが出力されるのでそれから変換しています。
const fs = require('fs'); var path = require('path'); // アノテーションデータに含まれる全てのタグ(この順番にタグ番号を付与する) const tags = ['flower', 'seed']; const repo_name = 'endo_kun'; let counter = 0; const trainLists = []; const testLists = []; const lines = []; const files = fs.readdirSync(__dirname); let j=0; for (let i = 0; i < files.length; i++) { // カレントディレクトリに存在する全ての JSON ファイルを取得する if (!files[i].match(/\.json$/)) continue; if (files[i].match('package.json')) continue; console.log(files[i]); const data = JSON.parse(fs.readFileSync(files[i], 'utf8')); console.log(data.asset.name); data.regions.forEach((region) => { var columns = []; columns.push(...[ tags.findIndex(tag => tag === region.tags[0]), // タグ番号 (((region.points[0].x + region.points[1].x) / 2 ) / data.asset.size.width).toFixed(6), // 中心のx座標 (((region.points[0].y + region.points[2].y) / 2 ) / data.asset.size.height).toFixed(6), // 中心のy座標 ((region.boundingBox.width) / data.asset.size.width).toFixed(6), // Obj幅 ((region.boundingBox.height) / data.asset.size.height).toFixed(6), // Obj高さ ]); lines.push(columns.join(' ')); }); const txt = './data/' + path.basename(data.asset.name, path.extname(data.asset.name)) + '.txt'; console.log(txt); fs.writeFileSync(txt, lines.join('\n')); if ((j++ % 10) == 0) { testLists.push ( repo_name + '/data/' + data.asset.name); } else { trainLists.push ( repo_name + '/data/' + data.asset.name); } } fs.writeFileSync('./train.txt', trainLists.join('\n')); fs.writeFileSync('./test.txt', testLists.join('\n'));nc('./test.txt', testLists.join('\n'));