javascriptそれともMojolicicousどっちだ、json文字列が取得できない
緯度経度の配列をjavascriptからJson文字列として、Mojoliciousへ飛ばして、処理したい
javascript側は以下のようなソース。
$.ajax({
url: '/route',
type: 'POST',
data: {
"name": "test",
"path": [{"lat": 1.2,"lng": 2},{"lat": 2.1,"lng": 2},],
},
dataType: 'json'
})
.done(function( data ) {
$("#route_canvas").html("登録が完了しました。");
})
.fail(function( data ) {
$("#route_canvas").html("登録が失敗しました。");
})
.always(function( data ) {
// ...
});
}
でもって、Mojoliciousでは以下のようにしてみました。
sub register {
my $self = shift;
$self->app->log->debug($self->param("name"));
$self->app->log->debug($self->param("path"));
デバッグログに出力されるのは、testだけで、pathの方は空文字となってしまう。 どうすればいいのだろうか。
でもって、以下のソースにしてみましたが、両方とも空文字となってしまいます。
my $data = $self->req->json;
$self->app->log->debug($data->{name});
$self->app->log->debug($data->{path});
デバッグしてみよう
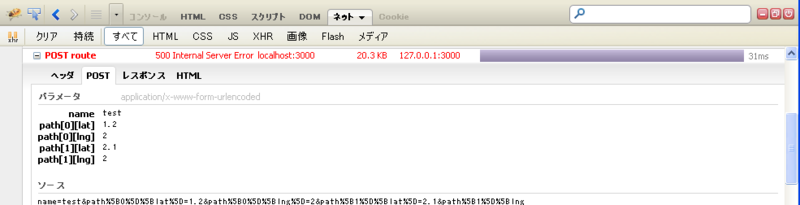
Firefoxのfirebugのネットというタブを開いてみた。 飛ばしているパラメータはタイプとなっているようだった。 「application/x-www-form-urlencoded」

Mojoliciousで”Content-Type application/json”の受け取り方
application/jsonとして飛んでくれていないのかな。jqueryのajaxでは。
でもって、ajaxのパラメータに以下を追加してみた。
contentType: 'application/json',
で、Mojoliciousでは以下のようにしてみたけれど。
$self->app->log->debug($self->req->json->{name});
[Sun May 12 06:15:28 2013] [error] Can't use an undefined value as a HASH reference at script/../lib/CourseRecord/Web/Route.pm line 11.
となってしまった。 おしいところまで来ているようなきがするけれど・・・
JSON.stringifyが必要だった。
結局、こちら
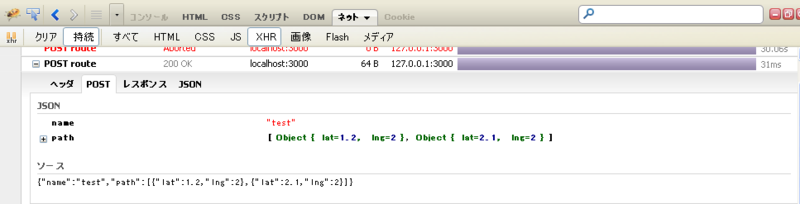
を参照して、JSON.stringifyを噛ましたらうまくいきました。

最後に、うまく動いたjavascriptのソースをのっけておきます。
$.ajax({
url: '/route',
type: 'POST',
contentType: 'application/json',
data: JSON.stringify({
"name": "test",
"path": [{"lat": 1.2,"lng": 2},{"lat": 2.1,"lng": 2},]
}),
dataType: 'json'
})
.done(function( data ) {
$("#route_canvas").html("登録が完了しました。");
})
.fail(function( data ) {
$("#route_canvas").html("登録が失敗しました。");
})
.always(function( data ) {
// ...
});
}