Flutter GridViewをTableとして使い かつ 横スクロールしたい
Flutter GridViewをTableとして使いたい。邪道?
Tableをそのまま使うとスクロールやらレイアウトが面倒?だから。
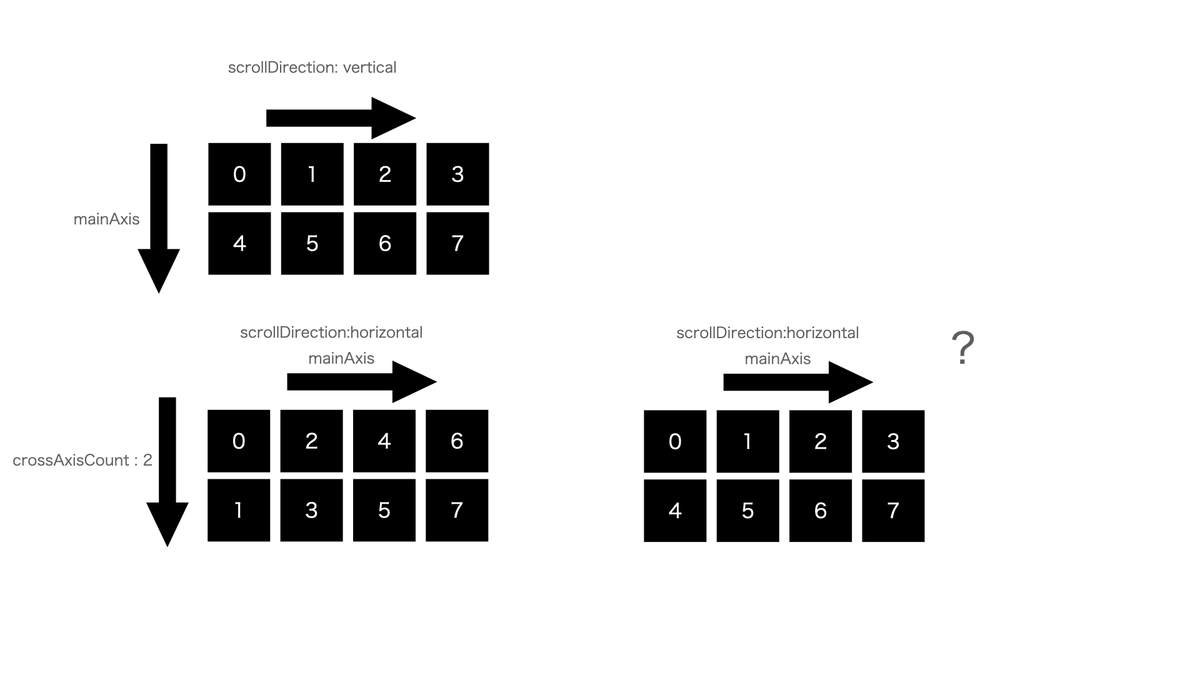
スクロール方向がデフォルトの垂直方向だと問題ないのですが
水平方向にするとGridの配置の関係上元のWidgetの配列の並びだと
正しく表示されなくなってしまって困ってしまった。
以下、イメージです。

そこで、配列の縦横方向を入れ替えるプログラムを作ってみた。
以下のような感じで入れ替えてあげれば、おそらく大丈夫だと思う。
void main() { List<String> list = ["0","1","2","3","4","5","6","7"]; int col = 4; int row = 2; List<String> copy = [...list]; list.asMap().forEach((index,item) => copy[(index / col ).toInt() + row * (index % col)] = item); print (copy); }